Hire Chrome Extension Developers?
Upstaff.com puts Chrome extension developers within reach for those needing custom browser tools. By March 27, 2025, Google Chrome dominates the browser scene—its extension system a practical way to tweak how users work online. Extensions built here use web basics: JavaScript, HTML, CSS. Our developers shape these into stuff that fits—say, a quick note-taker or a tie-in to some web service. They know the Chrome Extensions API, keep things working right, match Chrome’s setup.
These folks studied computer science, mostly—degrees from universities—then got their hands dirty building extensions. Not just theory. Upstaff picks them for real Chrome extension developer skills. They handle the nuts and bolts but also trickier bits of Chrome extension development. You get people who can deliver what you ask for, built to Google’s rules, no guesswork.
How it Works
- Prepare a technical project
Gather all the tasks and business requirements in one file. - Talk to Upstaff talent expertOur journey starts with a 30-min discovery call to explore your project challenges, and technical needs.
- Meet Chrome Extensions teamWithin 1-3 days, we’ll share profiles and connect you with the right talents to schedule a call with developers in person.
- Validate your choiceBring new talent on board with a trial period to confirm you hire the right one (no termination fees or hidden costs).
What are extensions?

How are they built?
What can they do?
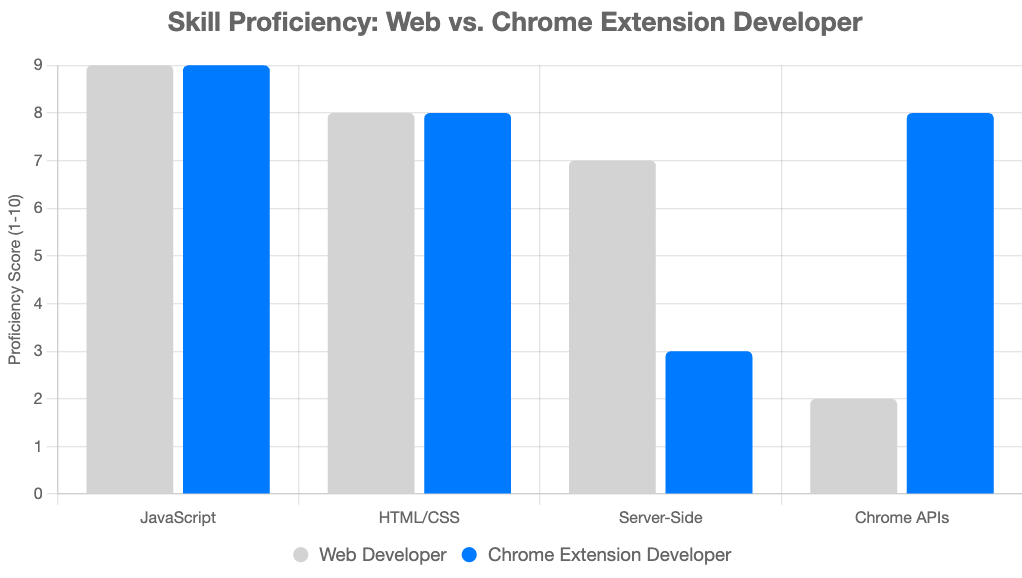
Tech Stack for Chrome Extension Development

1. Front-end (User Interface & Interactions)
- HTML/CSS – For structuring and styling the extension’s popup, options page, and UI components.
- JavaScript (Vanilla JS, ES6+) – Core scripting for handling user interactions, DOM manipulation, and logic execution.
- React.js / Vue.js / Svelte – For building dynamic, interactive, and scalable UI components.
- Tailwind CSS / Bootstrap – For faster UI styling.
2. Back-end (Data Handling & Processing)
- Node.js (Express, Fastify, Nest.js) – Backend for handling APIs, authentication, and data processing.
- Firebase / Supabase – Serverless backend options for authentication, database storage, and real-time updates.
- MongoDB / PostgreSQL / SQLite – Database options for storing user data or extension configurations.
- Redis – For caching and improving response time.
3. Chrome Extension-Specific APIs
- Chrome Extension APIs – For interacting with browser tabs, storage, notifications, etc.
chrome.runtime– Manages extension lifecycle events.chrome.storage– Stores data locally or in sync across devices.chrome.tabs– Manages and interacts with browser tabs.chrome.scripting– Injects and manages scripts dynamically (Manifest V3).chrome.notifications– Sends notifications to users.chrome.identity– Handles user authentication.

Frameworks and Libraries for Chrome Extensions Developers
| Chrome Extensions API | Core framework for interacting with browser features like tabs, cookies, and network requests. |
| React.js | Popular for building dynamic, component-based UIs for popup and options pages. |
| Vue.js | Lightweight framework for creating responsive and fast Chrome extension UIs. |
| Redux/ Zustand | For managing state in complex extensions. |
| Axios/Fetch API | Simplifies API communication and data fetching. |
| Lodash | Utility library for simplifying JavaScript operations like deep cloning and data manipulation. |
Google Chrome Extension Specifics and Project Structure
Key Specifics of Google Chrome Extensions
- Manifest File (
manifest.json)- The core configuration file defining the extension’s metadata, permissions, and behavior.
- Example:
{ "manifest_version":3, "name":"My Extension", "version":"1.0", "description":"An example Chrome extension", "permissions":[ "storage", "tabs" ], "background":{ "service_worker":"background.js" }, "action":{ "default_popup":"popup.html", "default_icon":"icon.png" } }
- Event-Driven Architecture
- Extensions rely on event listeners, such as
chrome.runtime.onInstalledorchrome.tabs.onUpdated, to respond to user actions and browser events.
- Extensions rely on event listeners, such as
- Sandboxing and Security
- Extensions use strict permissions and Content Security Policies (CSPs) to limit malicious behavior. Scripts injected into web pages (content scripts) are sandboxed.
- Service Workers (Manifest v3)
- Replaces background pages for better performance and energy efficiency, handling tasks like alarms, messaging, and network requests.
- API Access
- Extensions interact with browser features using Chrome Extensions API:
- chrome.storage: For persistent data storage.
- chrome.tabs: For tab manipulation.
- chrome.runtime: For messaging and lifecycle management.
- chrome.scripting: For programmatically injecting scripts.
- Extensions interact with browser features using Chrome Extensions API:
Typical Project Structure
my-extension/
├── manifest.json # Configuration and metadata
├── background.js # Background service worker
├── popup.html # HTML for popup UI
├── popup.js # Logic for popup behavior
├── options.html # HTML for options/settings page
├── options.js # Logic for options page
├── content.js # Content script injected into web pages
├── icon.png # Extension icon
├── styles.css # Shared CSS for UI components
└── assets/ # Static files (images, fonts, etc.)Explanation of Key Components
- Manifest File (
manifest.json) – Specifies the extension’s purpose, permissions, and components.Every Chrome extension requires a single mandatory file named manifest.json, positioned at the root of the extension’s directory. This file acts as the foundation, storing essential metadata—such as the extension’s name and version—alongside specifications for resources, required permissions, and designations of scripts to operate either in the background or directly on web pages. - Service Worker (
background.js) – Runs in the background to handle events like alarms, network requests, or messaging.Service workers function as background processes, managing browser-related events like tab closures or bookmark deletions. They lack direct access to the Document Object Model (DOM), operating independently of webpage content; however, pairing them with an offscreen document enables DOM-related tasks when necessary. - Content Script (
content.js) – Injected into web pages to manipulate DOM or interact with page data.Content scripts execute JavaScript within the environment of a loaded webpage, allowing direct interaction with its elements and data, distinct from the extension’s broader scope. - Toolbar Action
The toolbar action triggers when a user clicks the extension’s icon in Chrome’s toolbar. Developers can configure it to run specific code or display a popup interface, utilizing the Action API to define its behavior. - Side Panel
The side panel provides a space for presenting a custom user interface alongside the browser window, offering additional functionality or controls as specified within the extension’s design. - DeclarativeNetRequest
DeclarativeNetRequest enables the extension to monitor and alter network requests—such as blocking, redirecting, or modifying them—using predefined rules rather than active scripting, enhancing efficiency and control over web traffic. - Icons and Assets
Required for branding and UI customization (e.g., toolbar icon). - Popup Page (
popup.htmlandpopup.js)
Displays the UI when the extension icon is clicked. - Options Page (
options.htmlandoptions.js)
Allows users to configure extension settings.
Best Practices for Chrome Extension Project Structure
- Modular Code: Separate concerns into distinct scripts (e.g., UI logic vs. background tasks).
- Use Modern JavaScript: Prefer ES6+ and TypeScript for maintainable and reliable code.
- Automation: Use Webpack or Parcel for bundling and managing assets.
- Security: Follow strict CSP rules and minimize permissions to only what’s necessary.
- Testing: Test extensions in different scenarios using Chrome Developer Tools and automation frameworks like Puppeteer.
This structure ensures a clean, maintainable, and secure Chrome extension that adheres to Google’s guidelines.
Talk to Our Expert
Our journey starts with a 30-min discovery call to explore your project challenges, technical needs and team diversity.