Want to hire React developer? Then you should know!
- Invest in a Quality Product With React Developer Recruitment
- React Is a Framework That Has Been Relevant for Decades
- React Developer Freelance or a Full-Time Specialist?
- React Development Services: The Benefits of Working With External Specialists
- Services of an Experienced React Developer
- Find a React Engineer for Hire on Upstaff
Invest in a Quality Product With React Developer Recruitment
Today, there are about 48.2 million active websites on the web that are partially or fully developed with React. Moreover, it is used even in the resources of such giants as Apple.com, LinkedIn.com, Amazon.com WordPress.org, or Aliexpress.com.
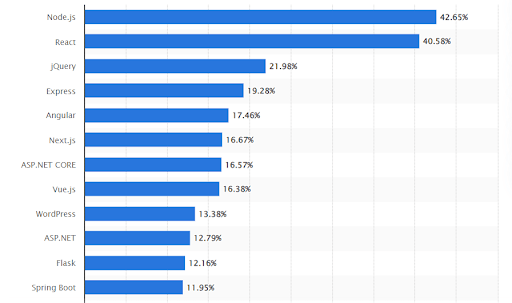
As of 2023, only Node.js has surpassed React.js in terms of popularity among developers. But the difference is not significant: 42.7% VS 40.6%. But the gaps are considerable, which gives cause for reflection.

Source:Statista
That is, the framework provided by Meta is quite popular and is used not only for building websites but also for developing mobile applications, including cross-platform ones.
If you are interested in creating a high-quality product with a powerful scaling potential, it’s time to contract a React developer and give them a technical task. Today, you will learn how to choose a reliable service provider, what you can delegate to them, and what you should expect.
React Is a Framework That Has Been Relevant for Decades
From 2013 to the present day: React is an unchanging Front-End component of web interfaces and mobile applications that is actively supported and modernized.
The framework has a powerful infrastructure that includes thousands of ready-made libraries that are completely free for use in commercial projects. However, they are not intended for DIY development, so you will need React coder hiring to realize the full potential of your IT solution. And there is definitely enough of it here.
Features of the Framework
Yes, React can’t compete with specialized cross-platform frameworks, but it also has a few tricks up its sleeve that it doesn’t hesitate to use whenever possible.
What exactly are we talking about?
- Thousands of different libraries and components greatly simplify the development process.
- Open source code that can be freely edited and transformed depending on the needs of the project.
- Compatibility with algorithms designed for JavaScript (React is a library for this framework, although it is used separately).
- The visual aesthetics of interfaces and design are created on the basis of React, as well as the final performance of the solution.
- Cross-platform, which allows you to save on the development of several versions of one product.
- Reliability, which is confirmed by the owners of applications for commerce, mobile banking, etc.
Although not positioned as a universal tool, React offers flexibility and a quick time to market. However, this is not always the best way to go. Let’s look at when it’s more appropriate to work with an independent developer.
React Developer Freelance or a Full-Time Specialist?
This is a question that you will get an answer to after calculating your available budget and determining the needs and goals of the project.
If you hire a React programmer, you will receive expert services that will allow you to quickly enter the target market with a high-quality digital product at minimal cost.
At the same time, an in-house development team allows you to better control the processes, change the vector of product development, and even transform it if necessary.
In other words, a remote React developer will reduce development costs but won’t provide the level of control you require. At the same time, an in-house React development expert will be more manageable but more expensive. This can be a critical factor in a startup or small business budget.
React Development Services: The Benefits of Working With External Specialists
Investing in an in-house development team may seem like a long shot. However, it is not always a justified step. Just take a look at the fact that modern IT market hegemony like Google, Apple, and Amazon are increasingly downsizing and outsourcing their services to professional React developers.
And there are a number of reasons for this, which we will consider below.
Multi-platform
Simultaneous development of several iterations of a product, for example, for browsers, Android, iOS, requires skills and knowledge acquired over the years. And it is external experts who can provide them.
Speed of development
Usually, an in-house team deals with numerous tasks simultaneously, which somewhat reduces productivity. React specialist recruitment allows you to focus your efforts on the project and release the product faster.
Scalability
Your in-house team can’t change dynamically (shrink or expand), which affects the cost and development time. But you can hire external experts as much as you want, adjusting productivity and estimates accordingly.
Support
The list of services you receive from React developer outsourcing also includes post-launch support. At the very least, it allows you to redirect team resources to other areas and reduce the cost of maintenance.
Cost
By keeping a staff, you pay rent, equipment, training, and a fixed salary. By hiring an external expert, you only pay the cost of their services or a fixed project price.
Another extraordinary advantage is that even if the state’s forces launched the project, you can always count on the help of an external React software developer.
Services of an Experienced React Developer
Remember, while you’re in doubt about hiring React tech talent, your competitors are already taking advantage of the benefits of working with highly skilled professionals.
And that’s because our Part-time and Full-time React developer services include:
- Development of Front-End components of mobile and web applications.
- Creation of modern, productive, and aesthetic interfaces.
- Setting up APIs, ensuring the correct functioning of applications.
- Post-action support and optimization of products.
If we consider a Senior React developer, one can easily replace even several specialists of a similar profile.
Find a React Engineer for Hire on Upstaff
We know you’re tired of looking for a skilled React developer. But that’s about to change because you’ve come across Upwork.
Working with the platform, you get:
- Access to an international pool of talent.
- Assistance from our HRs in identifying candidates.
- Up to 5 days of waiting for the perfect specialist for your project.
- A guarantee of the quality of services of the hired contractor.
- No additional fees.
You can spend time and resources on recruiting yourself. Or you can trust Upstaff and get the desired result quickly. Contact the platform manager to start cooperation!
- Invest in a Quality Product With React Developer Recruitment
- React Is a Framework That Has Been Relevant for Decades
- React Developer Freelance or a Full-Time Specialist?
- React Development Services: The Benefits of Working With External Specialists
- Services of an Experienced React Developer
- Find a React Engineer for Hire on Upstaff
